Recently, We’ve been working on a unique and interesting project. I’ve been tasked with creating a seat selector as part of the development for an upcoming website, which will allow users to make a donation towards an old theatre’s restoration and have their named engraved into the back of their selected seat.

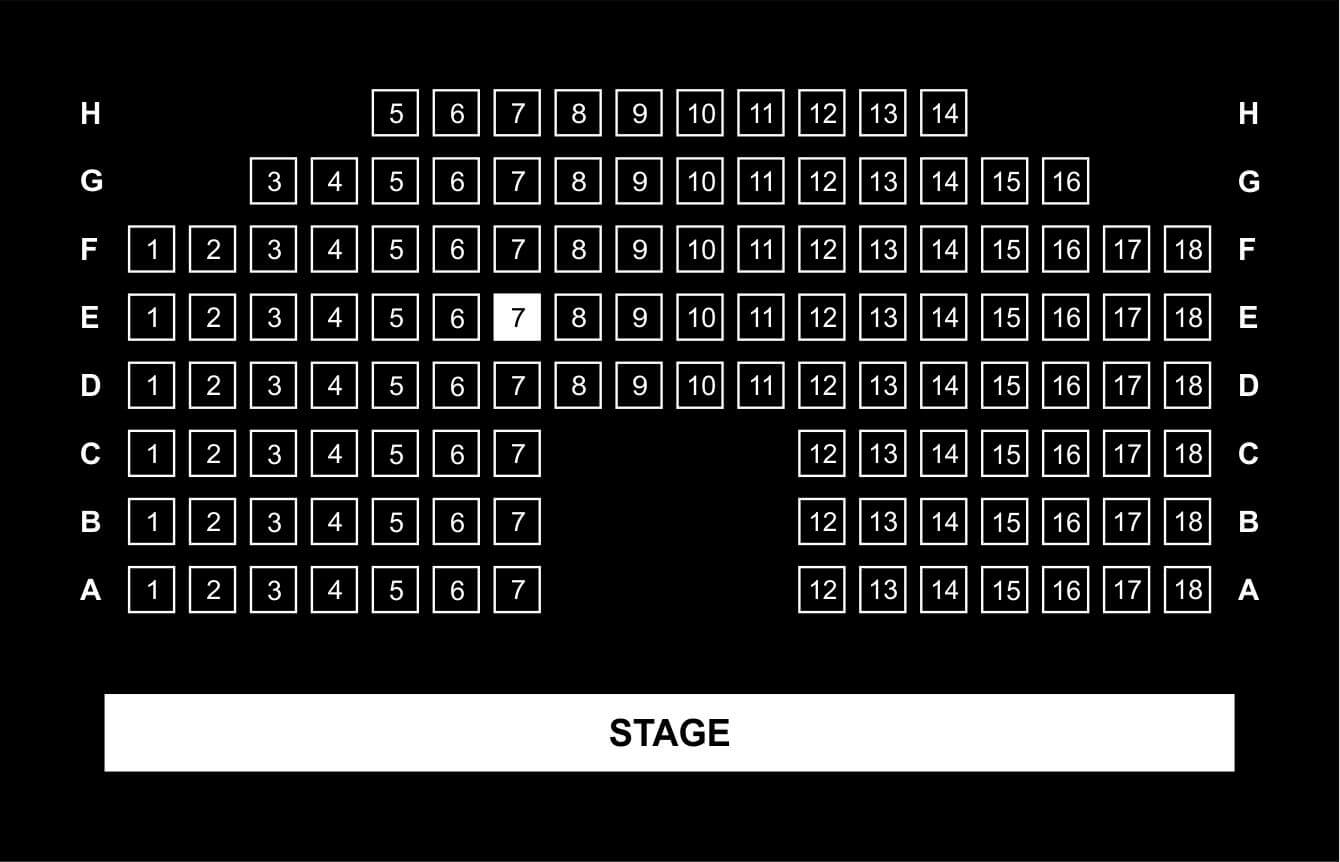
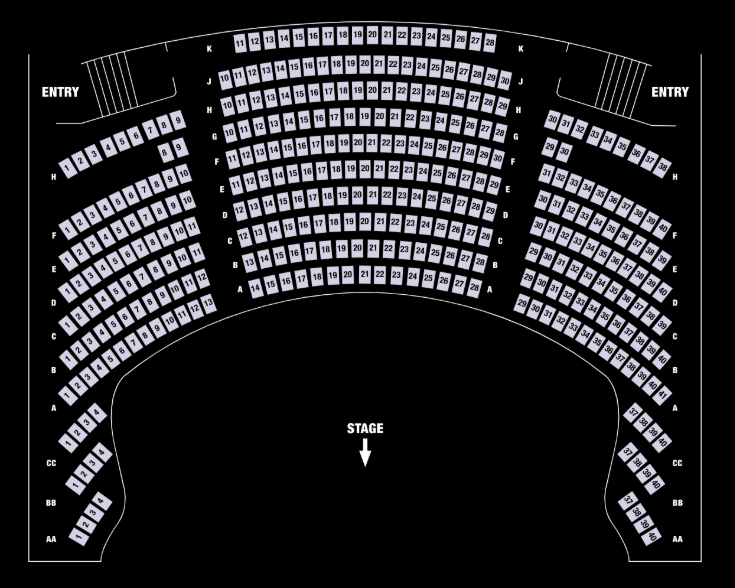
Initially, I thought I could use radio buttons to accomplish this, but Nick, our designer felt it wasn’t an accurate enough representation of the actual theatre layout. He supplied the SVG and I got to work – challenge accepted!

My first step was grouping the numbers with their corresponding containers within the SVG using Illustrator. To give each seat a reference number, I simply re-named the groups to match the layout. This project required me to group and rename exactly 1461 seats. 🤯

Once I was finished grouping and re-naming, I exported as another SVG file. Open File > Export > Export As…
It’s important to make sure the exported SVG has it’s Objects IDs set to ‘layer name’ so that our group names are saved into the SVG file.
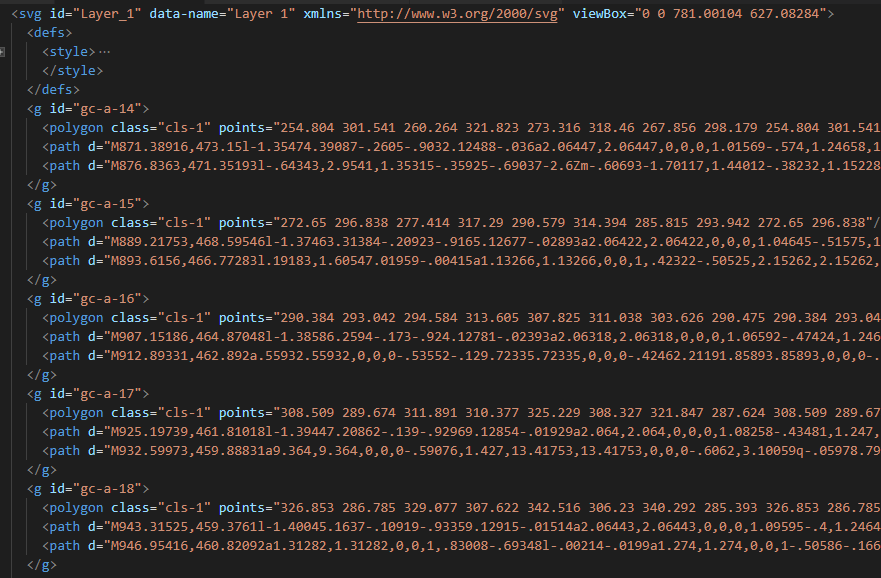
Here is how the SVG should look when opened in a text editor:

Every group now has a seat indicator. In this example, the polygon tag is the seat container and the path tag is the seat number.
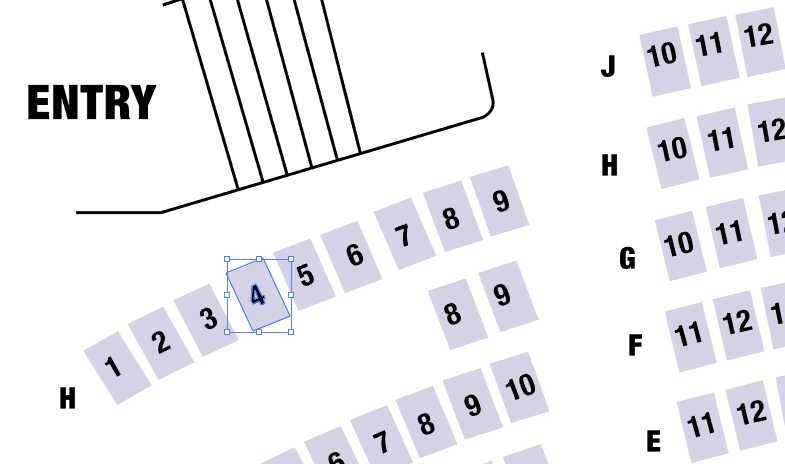
I then added some jQuery so the seat can be targeted on click:
jQuery(function($){
$(document).on('touch click','#Layer_1 g *',function(e){
e.preventDefault()
// reset active seat
$(this).parents('svg').find('g').removeClass('active')
// give the parent element class
$(this).parent('g').addClass('active')
// grab the seat id
var choosenSeat = $(this).parent('g').attr('id')
console.log(choosenSeat)
})
})
For hover and ‘active’ box styling you can use pure css:
#Layer_1 g polygon{
fill:#000;
}
#Layer_1 g path{
fill:#fff;
}
#Layer_1 g.active polygon,
#Layer_1 g:hover polygon{
fill:#bad455;
}
That is the basic method of theatre/cinema seat selector using SVG and jQuery.
Oh hey Nick, challenge accomplished!
If you have a unique design or coding challenge for us, contact us or give us a call at (08) 8217 9100