Do you work in design? Or maybe you’re in the market for a fresh website or app and need some inspiration? Look no further! We’ve scoured the world wide web and come up with a list of design trends that you can use in your own projects.
Neumorphism
How interactive does this feel?! You can almost feel the texture, it’s so intuitive. You can find a tutorial on how to create this look in Adobe Xd here, but any decent design software will do. If you are an Xd user, check out ‘5 must have Adobe Xd plugins’ for some helpful tips.

Illustrative
This trend has been around for a minute now, but I don’t see it dying off anytime soon. It’s a great way to add some character to your website, even our own homepage has an illustrative style.

Neon
The introduction of a dark mode on iOS and Android has proven to be a popular feature. This has forced app designers to think of different ways of displaying their content. Adding neon effects to elements is a great way of making them stand out on a dark background.

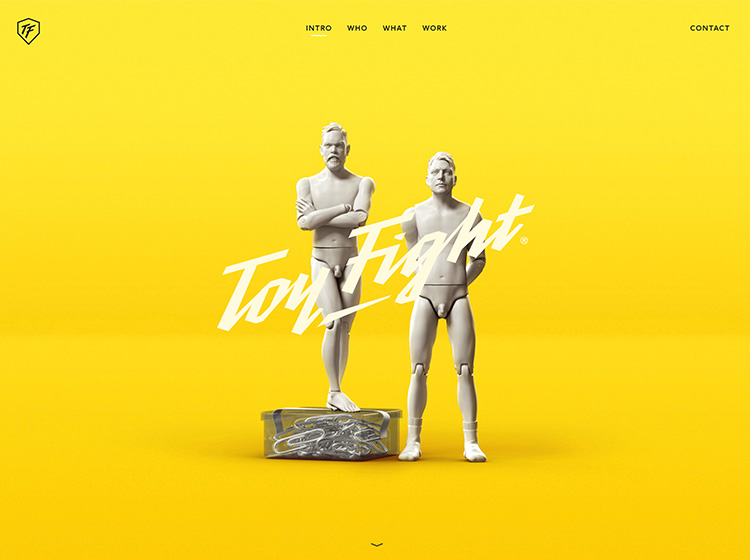
Three-dimensional
Ever wanted to learn how to create 3D models? Now is as good a time as ever! With the introduction of open-source 3D creation programs like Blender, and great online courses such as Polygon Runway, it’s no longer too expensive or time-consuming to add 3D illustration to your arsenal.

Editorial
Classic and cool. This style relies heavily on the type, alignment and placement, or lack thereof.

Keen to discuss a new design for your website or app? Let’s have a chat!


